
First, create a .html file using something like Notepad.

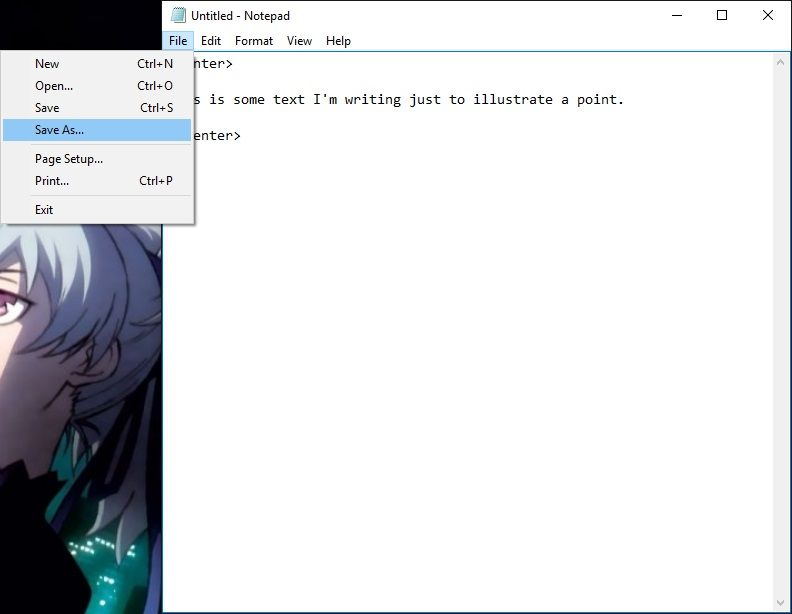
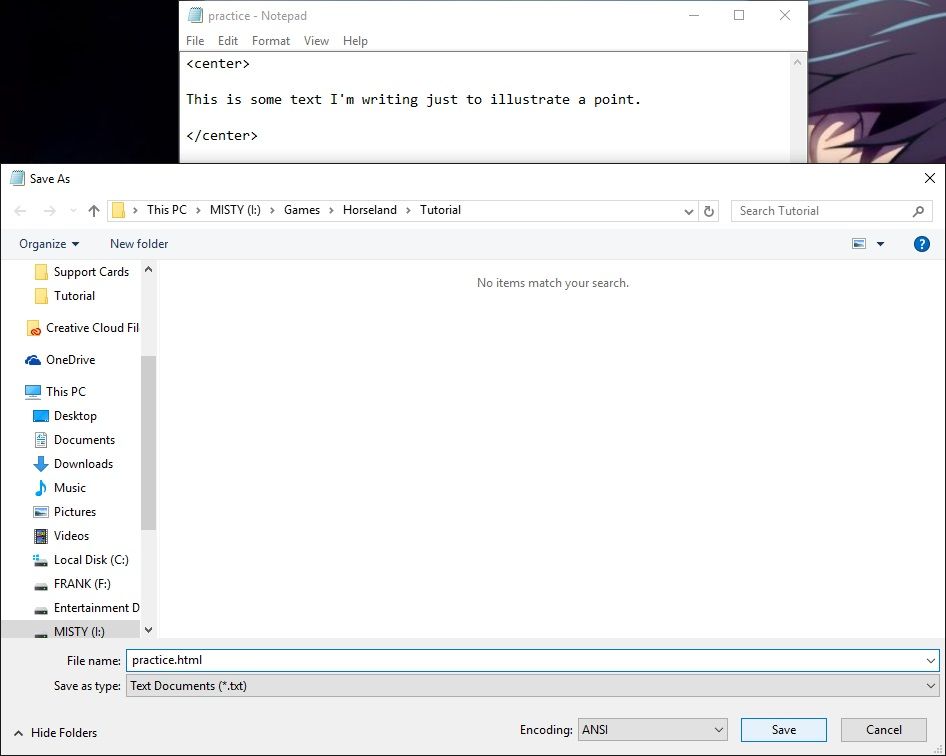
Next, save the file as a .html file. And remember where you saved it!

Important: The file must be saved with the extension .html - otherwise it won't be able to be viewed in your web browser like you ideally want it to be.

Then, locate where you put your newly created .html file, and open it.

Huzzah! I created a web page, and you can too!

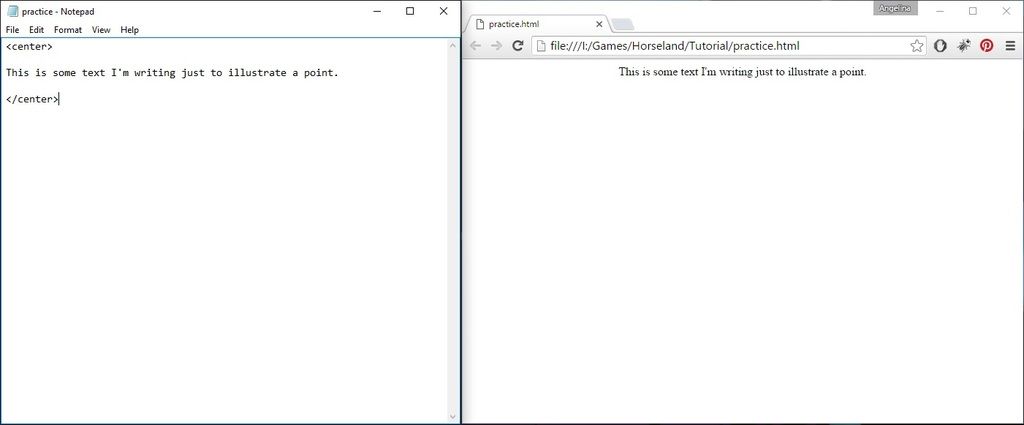
To put it as plainly as I can, everything you type into your practice.html file, when saved, will show in your browser when you refresh it. Each time you make a change, and save it, refresh your browser and you'll see your changes appear there. Pretty neat, huh! And the best part is, absolutely no internet connection required. You can work on your code quietly, without anyone having to see it if you don't want them to*.

*If you do want someone to see it, you'll have to upload it to the internet. Saving a file to your computer only makes it available to your computer alone, so unless they're able to see your computer screen, nobody else will see it.